Think about how many times you have been looking to buy different items on your smartphone. Probably, countless. Like millions of people around, and I am no different, you spend at least three to four hours on your phone browsing Amazon or any e-commerce platform. I mean, you don’t even need to access a specific online store or app for mobile shopping.
You can simply find all kinds of products while scrolling through Instagram or any other social media app. If I say that mobile e-commerce is now a part of our everyday lives, you won’t be too surprised.
What you might find surprising here is the revenue that has been generated in mobile e-commerce sales. As per the latest report, this number has reached as high as $2.2 trillion in 2023. And it’s expected to grow in the future.
So, let’s talk about how businesses stand to gain from mobile e-commerce by creating seamless shopping journeys.
What is Mobile E-commerce?
Mobile e-commerce or m-commerce involves online shopping on smartphones or tablets. That’s the basic definition of the term. When businesses create responsive websites or applications for their online stores, they target the wide audience that primarily shops on their mobile devices.
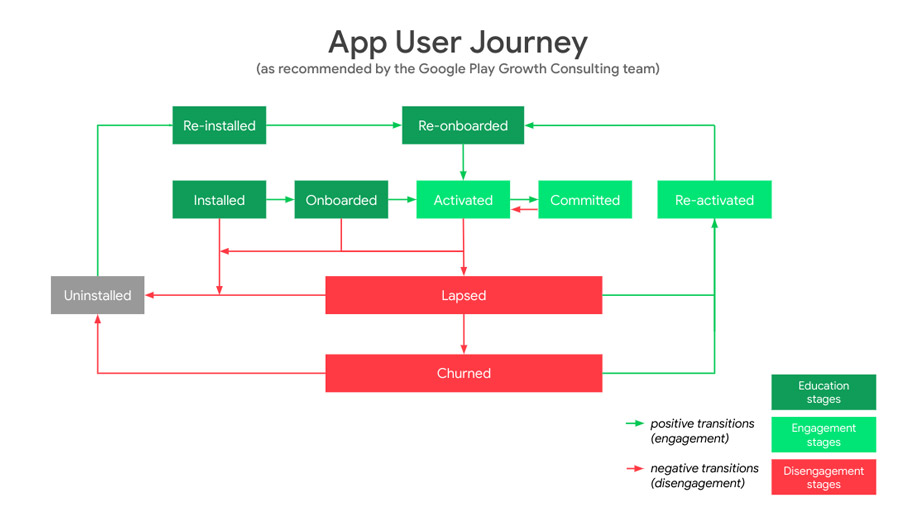
When we talk about m-commerce, we also address the entire user journey that an average visitor needs to take to get to the endpoint of an application or e-commerce website. This is where a seamless shopping experience makes a great difference for both the consumer and the business.

Image Source: medium.com
If an app or website is easy to navigate and user-friendly, it can encourage visitors to checkout with their desired products successfully. Before we talk about creating seamless shopping journeys for mobile e-commerce, I want to highlight a few key factors that are a part of the process.
Responsiveness
You may have come across the term or phrase ‘mobile-first approach’ for web design and it’s what businesses and professionals are focusing on more than anything today. Responsive websites simplify the experience of navigation and make it easier for people to view the products clearly on their phones. It’s also an important factor in designing mobile app UX that keeps users on the platform.
Interactive Apps
Many brands already have user-friendly and interactive apps for e-commerce. To stand out from competitors, it is crucial to add interactive elements that keep the users engaged for a long time and prompt them to buy one or two products at the end. Today, PWAs or Progressive Web Apps that work like websites on different platforms have also made it easier to provide a holistic user experience to visitors and interact with them effectively.
Payment Options
Visitors are looking for an efficient checkout and payment process when shopping on their mobile devices. Having multiple payment options like digital wallets, Venmo, and Google or Apple Pay. Make sure that transactions are secure and confidential consumer data remains protected with all payment gateways. You can add biometric authentication to strengthen the security across PWAs or apps on Android and iOS.
Localized Content
As businesses race to provide users with personalized and targeted content, localization has become an integral aspect of both app and web design. With GPS and location-based services, apps or e-commerce platforms can display stores that are based close to the user such as displaying nearby stores or showing special offers curated for them.
Social Commerce
Social media app integration can create a seamless shopping journey for mobile e-commerce for users. They can directly buy products on platforms like Facebook and Instagram and get recommendations from previous customers as well.
With all these elements, you also need to focus on optimizing your app, website, or PWA for search engines. Yes, mobile SEO is just as important for higher visibility and discovery as search engine optimization is for your websites. With targeted keywords, good UX, scheme markup, sitemaps, and a secure gateway, developers can optimize web apps for higher visibility and discovery.
For native apps, you need to focus on ASO or app store optimization which also includes description, reviews, and feedback as ranking factors. High-quality display screenshots can further optimize the app for search results in the Apple Store or Play Store.
How to Create Seamless User Journeys for Mobile E-commerce
Before you start working on the PWAs, native app, or website for m-commerce, it is important to keep in mind that it will be an extension of your brand online. You need to get a professional logo or icon to create familiarity among the users and tell them what a business or brand has to offer too.
Once the branding assets are in place, you can focus on how to grab the attention of users with your mobile e-commerce platform. Here are a few ways that you can create mobile e-commerce for seamless user journeys.
Integrate the Right UI Elements
This is one of the first aspects of mobile e-commerce that you need to focus on to create a seamless shopping journey. The success of your app or responsive website depends on how users interact with it and whether they are willing to come back or exit within the first few seconds. This is where UI comes in.
While the role of UX in e-commerce is quite prominent and requires the most attention, we cannot understate the function of UI elements. Both these aspects should work together to keep users on the e-commerce platform and turn them into loyal customers. As is shown in the example of Macabre Gadgets below.

Image Source: play.google.com
It is important to integrate UI elements that take users from one point to the other effectively and add to the appeal of the platform.
So, instead of cluttering the design with everything you can think of, you should brainstorm ideas and narrow down the key elements that will help create a seamless user journey for mobile e-commerce. These are some options that you can consider for your native app or web design.
- Toggles
- Carousels
- Bento or Doner Menu
- Progress Bars
- Dropdowns
- Forms
Think of how you can integrate them in a way that you do not overwhelm the user visually and build a lasting connection with them too. To further enhance the user journey on your mobile app or responsive website, focus on adding gesture-based navigation and enabling micro-gestures.
These elements can boost user interaction and experience on the mobile e-commerce platform and improve app functionality as well. With PWAs, improving interface design is a lot simpler as they combine multiple features of apps and websites and are designed to work offline too.
Simplify Onboarding and Accessibility
The onboarding process is what enables users to get to the end from the time they access the app or mobile website. So, whether you have an option for them to create an account and log in or immediately begin shopping for their desired products, the onboarding needs to be simplified.
Allow users to sign in with their social media or Google credentials. The SSO or single sign-on option also makes it easier for people to start browsing through the platform.

Image Source: sephora.my
If the onboarding requires a lot of time or is complex, then people will likely turn away. You want to avoid that situation and create an experience that encourages them to return soon. It’s also a good idea to focus on cross-channel integration with your PWA or e-commerce application for greater accessibility and to reach out to a wide audience.
An omnichannel strategy involves a data-driven approach where you can analyze your target customer’s preferences from their social media profiles, email interactions, and in-store shopping patterns too. It’s also a good idea to track inventory across all platforms so you can ensure that people find the same products everywhere.

Image Source: apps.apple.com
Keep a Clutter-free layout for the Screen
This is quite a simple aspect of design that you may already be familiar with. Minimalism is one UI design trend for mobile apps and websites that seems to be going nowhere and rightly so. When it comes to mobile e-commerce, this is what you have to keep in mind before anything else.
Users expect a clear and clutter-free design or layout that shows the categories, sub-categories, and products in the best way. Keep only the essential elements on all the pages and remove anything that may take up a lot of space on mobile screens.
To draw attention to bestselling products or important messages, you can go with large and bold headlines that tell users what they can find instantly. Despite that, it’s a good idea to stick to minimal text and let the visuals or imagery do the talking.
In the end, this can help you create a seamless shopping journey for mobile e-commerce and prompt users to add a few items to carts.

Image Source: play.google.com
Integrate Tap-Friendly CTAs and Targets
When incorporating CTAs and other tap targets in the app design or website, you need to focus on keeping them tap-friendly. This simply means that they should be big enough to be accessed by thumbs and fingers, and easy to locate as well. You cannot have an app or e-commerce platform that has CTAs or tap targets that are difficult to find.
This could result in people removing it from their smartphones or tablets and leaving a negative review as well. To create a seamless user journey for mobile e-commerce, you need to space out the targets in a way that they do not clash with or overlap each other.
Think of how an average user would likely interact with the app or website and keep the CTAs and other targets tap-friendly. It is also crucial to conduct A/B testing before rolling out the app or website for mobile e-commerce.

Image Source: apps.apple.com
Enable VR or AR for Improved UX
As the digital world gets increasingly competitive, businesses need to look for ways to create unique experiences for their audiences. And how do you begin to do that? Well, firstly, look for options or elements that you can add to your e-commerce that many others might not have. People today respond positively to immersive user experiences and personalized content that is curated just for them.
You can leverage technologies like Augmented Reality, Virtual Reality and of course, AI to give them exactly what they prefer. Add options that allow users to try out the products in real settings as IKEA or Amazon have. This can help them make a well-informed decision and create a great perception of a brand or business in their minds.
Wayfair has incorporated features supported by AR and 3D technology that allows users to get a closer look at the products before purchasing them.

Image Source: play.google.com
Both VR and AU are viable options that can help create a seamless user journey in mobile commerce and encourage people to purchase at least one or two products at the end.
Focus on Quick Navigation
When I say that nobody wants to spend minutes searching for specific products on an app or website, I do say that based on my experiences. But if you consider yourself or the people around you, this statement would be proven right. People want efficient solutions to their problems which is why, quick navigation is a critical aspect of good app and web design.
You want users to spend a long time interacting with the platform without getting lost or turning away from their goals. Place a search bar at the top so people who are looking for specific products can just find them with the relevant keywords. Now, with AI-powered technology, you can consider leveraging advanced search algorithms to provide accurate results to people looking to check out immediately.

Image Source: dribbble.com
Make it easier for them to save their progress and go back again to the home page with navigation buttons. Include breadcrumbs so people can pick them up from the left or find where to go again in seconds. This all adds to the user experience and helps create a seamless shopping journey for first-time and returning customers.
Include ‘Save’ and ‘Wishlist’ Options
These are a few options that you can consider to build an email list and shape user perception with web design or app layout as well. If there are products that a user or potential customer cannot buy at the time or they are unavailable, the option to ‘save’ for later or ‘add to wishlist’ can keep them coming back.
You can also email them reminders later on to check out the products when they are in stock or purchase after a few weeks. With personalized recommendations and retargeting, you can convince visitors to return to the platform and purchase their saved or desired products.

Image Source: play.google.com
This is also an effective strategy to reduce abandoned carts and add flexibility to the user journey on the app. In mobile e-commerce, the ‘save’ and ‘wishlist’ options should not be missed out as they impact user experience and customer retention in the long run too.

Image Source: apps.apple.com
Key Takeaways
When creating seamless shopping journeys, it is important to keep all the above-mentioned aspects in mind. Think of ways to include them in your responsive website design or dedicated application so that users are not overwhelmed or leave the platform. Add only the required UI elements, simplify the onboarding process, and keep the layout for mobile screens clutter-free.
It is also a good idea to integrate tap-friendly target and CTAs, AR or VR technology, and keep the navigation quick for seamless user journeys. All these elements together can enhance the user experience greatly. A mobile presence can also be an extension of your brand identity and help create familiarity among a diverse audience. You can also grab the attention of Gen Z consumers with a well-designed mobile e-commerce platform.